静态资源下载
项目开发除了从零到有,也会有维护开发的情况,这时候就需要先了解一下项目情况。
【附件-项目压缩包】:d2-phone.zip
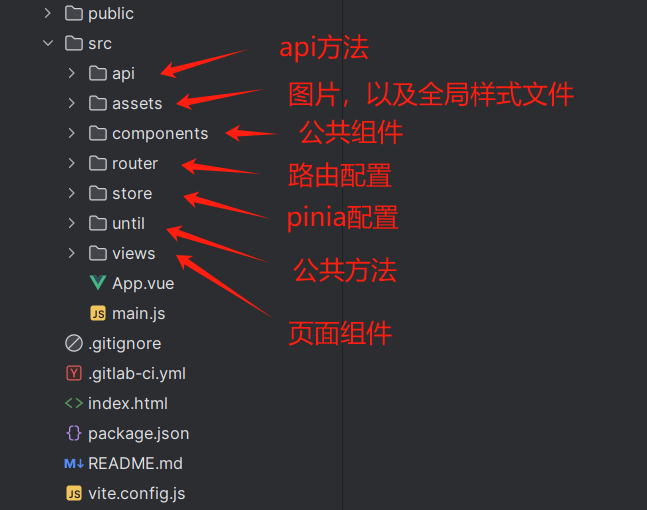
目录结构

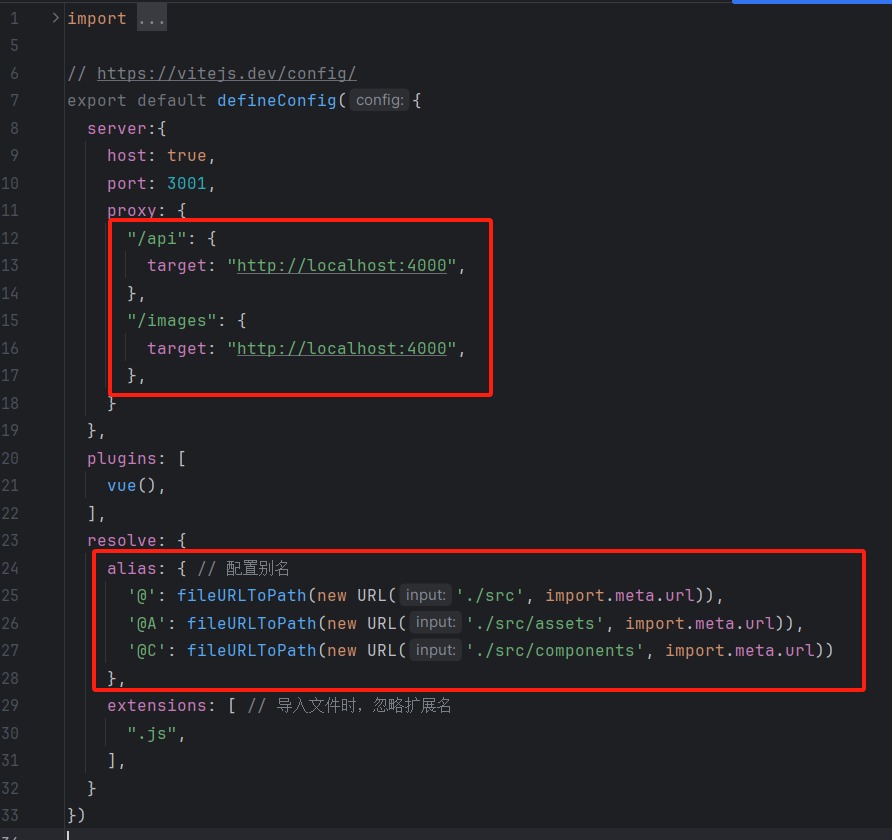
vite.config.js 文件
在文件里可以看到,配置了别名,分别是:
- src 目录;
- assets 静态资源目录;
- components 公共组件目录;
并且在开发服务中进行了 api,以及图片资源的代理。

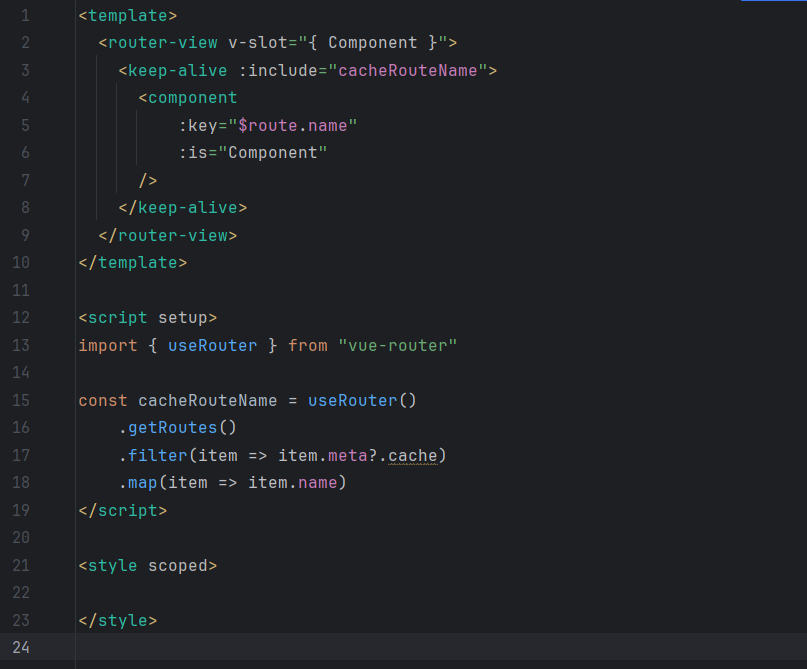
App.vue 文件
在文件里可以看到页面组件通过路由的自定义信息 cache ,来决定是否以 keep-alive 缓存。

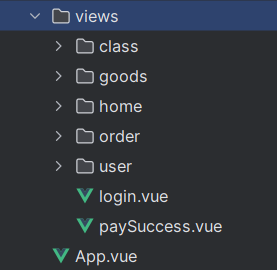
目录 views 文件夹中存放页面组件,布局样式和页面跳转基本已完成,只要完成逻辑部分就ok了。

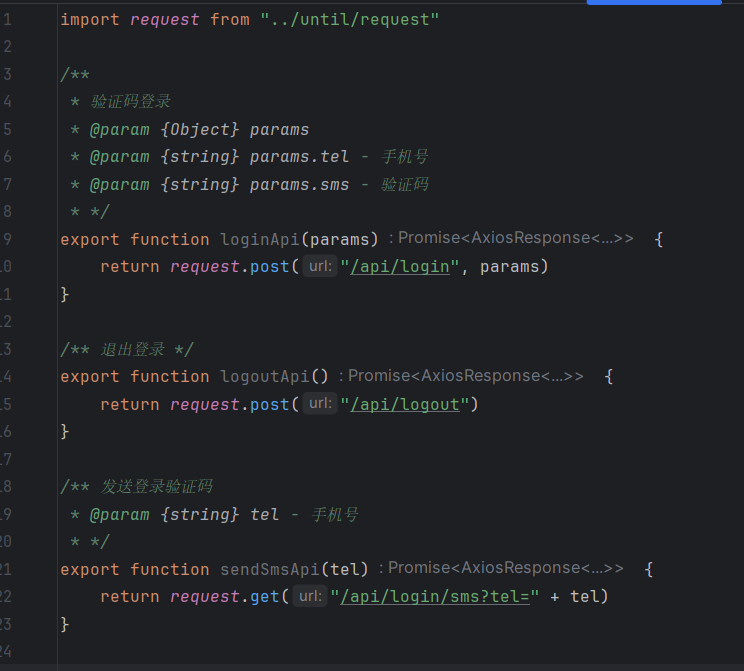
api 目录
目录下已经写好了 api,具体参数可以前往 api文档 进行查看。

components 目录(存放公共组件)
表单组件 - vForm/vInput
用于表单(登录页)提交。
- 使用
rules对输入框组件传递校验规则; - 可以对表单进行校验,
validateField校验表单下指定 name 输入框; validate校验表单下所有含rules的输入框;getForm:获取表单所有带 name 的键值对;
<script setup>
import { ref } from "vue"
import VForm from "@C/form/vForm"
import VInput from "@C/form/vInput"
// 手机号校验
const phoneRules = [
(v) => !!v || "请填写该项",
(v) => regexTel.test(v) || "手机号格式不对",
(v) => v.length === 11 || "手机号格式不对",
]
const formRef = ref(null)
function validForm(){
// validateField:单独校验指定字段方法
// valid: 校验结果 true 通过,false 不通过
// value: 当前输入框填写的值(手机号)
// err: 校验未通过时的文本,例:"请填写该项"
let { valid, value, err } = formRef.value.validateField("tel")
// validate:校验表单下所有含`:rules`的输入框
// valid: 校验结果 true 通过,false 不通过
// errs: 所有校验未通过时的文本数组
formRef.value.validate((valid, errs) => {
})
// getForm:获取表单所有(带name)的键值对
formRef.value.getForm() // 例: {tel:13666666666,pwd:1234}
}
</script>
<template>
<vForm ref="formRef">
<vInput placeholder="手机号"
fontSize="20px"
name="tel"
:rules="smsRules"></vInput>
<vInput placeholder="密码"
fontSize="20px"
name="pwd"></vInput>
</vForm>
</template>
滚动触底组件 - vBottomDetector
用于列表上拉翻页。
- 当页面滚动到底部时会触发
@onLoad方法,此时可以继续加载下一页的数据; dataLoadFinish当页面数据加载完成后,调用该方法,可以显示出 “—— 到底了 ——” 文本,并且删除滚动监听;reset当滚动监听删除后想要重新恢复该组件,使用该方法;
触底加载状态

数据全部加载完成状态

<script setup>
import { ref } from "vue"
const vBottomDetectorRef = ref(null)
function loadMore(){
// ...获取下一页的数据
if(没有更多数据了){
vBottomDetectorRef.value.dataLoadFinish() // 没有更多数据了,取消滚动监听
}
// vBottomDetectorRef.value.reset() // 恢复滚动监听
}
</script>
<template>
<vBottomDetector
ref="vBottomDetectorRef"
@onLoad="loadMore"/>
</template>
轮播图组件
基于 swiper 插件二次封装便于该项目中使用的轮播图。
- 通过传递
banners数组来使用轮播图; - 通过传递
isShowImgMask来决定是否在轮播图上添加遮罩层(商品详情页需要); - 当轮播图被点击时会触发
onItemClick方法;
无遮罩层轮播图 :isShowImgMask="false" 。

有遮罩层轮播图 :isShowImgMask="true" 。

<template>
<vSwiper :banners="banners" :isShowImgMask="false" @onItemClick="onItemClick"></vSwiper>
</template>
<script setup>
import VSwiper from "@C/vSwiper.vue"
const banners = [
{img: "1.png", id: 1},
{img: "2.png", id: 2},
{img: "3.png", id: 3},
]
// 点击轮播图项后触发,可以进行页面跳转等操作
function onItemClick(item) {
router.push("/goods/detail?did=" + item.id)
}
</script>
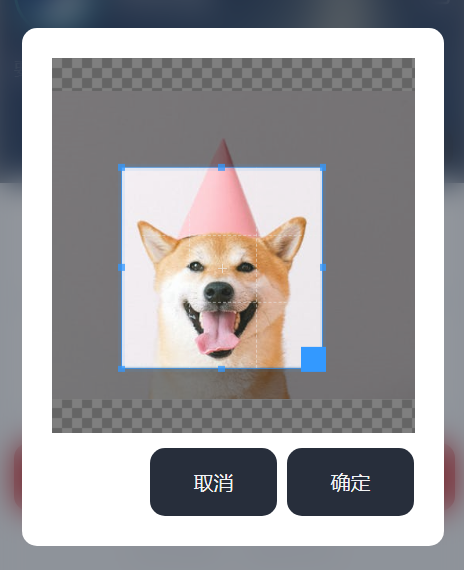
图片裁剪组件
基于 vue-picture-cropper 插件封装的图片裁剪弹框。
- 通过调用
cropperImg方法传递文件以及裁剪比例;

<template>
<vImgCropper ref="cropperImgRef"/>
</template>
<script setup>
import VImgCropper from "@C/vImgCropper.vue"
cropperImgRef.value
.cropperImg(URL.createObjectURL(file), 1) // 打开裁剪框
.then(res => { // 裁剪完成
// res:裁剪完成的blob文件
})
</script>